Insert/Edit an Image
Uploading, Inserting and Publishing Images
After selecting an image based on dimensions requirements for your image placement, you will upload the image file into your website's image folder. /_resources/images/ and then publish the image.
You can/will need to resize the image with an external photo editor — such as Photoshop — or https://www.photopea.com/ before the upload.
Quick Steps - Insert/Edit an Image
- OPEN an editable region.
- SELECT the Insert/Edit Image icon from the toolbar.
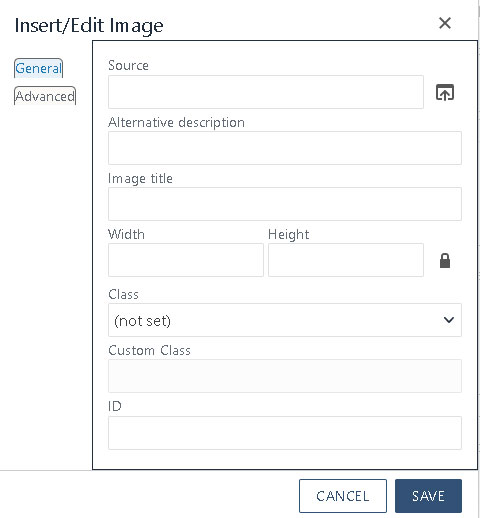
- SELECT the General tab at the top of the Insert/Edit Image box.

- Next to the "Source" field, CLICK the browse button.
- NAVIGATE through the OU Campus folder structure and select the appropriate image. (You should automatically be directed to your website's image folder.)
- CLICK "Insert" in the bottom right corner of the Select Image box.
- ADD a "ALT Description and Image Title"
- SELECT a "Class" (if available).
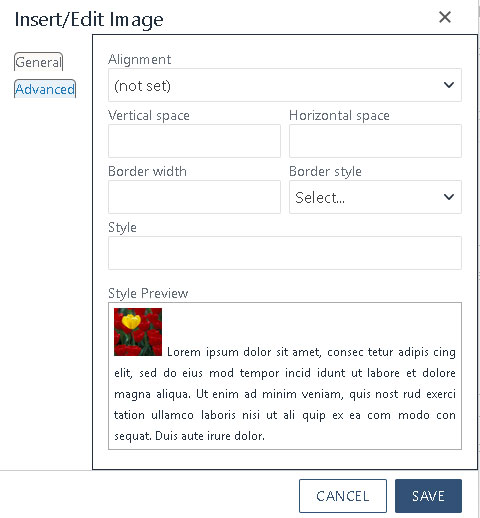
- SELECT the Advanced tab at the top of the Insert/Edit Image box to make adjustments to the image's appearance on the page.
- ADJUST the "Alignment," "Vertical space," "Horizontal space," "Border width," and
"Style" as needed.

- CLICK SAVE in the bottom right of the box.
- To reopen and edit the image, select the image and click on the Insert/Edit Image icon from the toolbar.
